
Executive Summary: Navigating the Web Development and E-commerce Landscape in 2025
The Evolving Landscape of Web Development in 2025:
Front-End Innovations: Exploring CSS Container Queries, Text-Wrap Balance, and More.
- CSS Container Queries and Style Queries:
- No More Typographic Orphans and Widows:
<br> tags or <span> elements to address these issues. However, CSS now offers more elegant solutions with text-wrap: balance and text-wrap: pretty.1 The text-wrap: balance property is particularly useful for headlines, card titles, tooltips, modals, and frequently asked questions, where it instructs the browser to automatically calculate the optimal number of words to distribute evenly across two lines, preventing awkward single-word breaks. For larger blocks of text, such as paragraphs, the text-wrap: pretty property helps to prevent orphans on the last line, enhancing readability and visual appeal. This attention to detail in typography significantly contributes to a more polished and professional website, ultimately improving the overall user experience. Poorly broken headlines can indeed detract from a website’s professionalism and disrupt the reading experience. These new CSS properties offer straightforward mechanisms to address common typographic problems, thereby enhancing the aesthetic quality and readability of web pages.1- Auto Field-Sizing For Forms:
field-sizing emerges as a valuable feature to enhance form interaction.1 This property enables input fields and text areas to automatically adjust their size based on the content entered by the user. As a user types, the input field can dynamically grow to accommodate the text, eliminating the need for manual resizing or the use of JavaScript to handle this functionality. Similarly, for short select menus, field-sizing allows them to auto-shrink to fit the content size perfectly. This seemingly small detail can significantly improve the user experience, particularly on mobile devices where screen real estate is limited. Improved form usability directly translates to better conversion rates in e-commerce and enhanced user interaction in web applications. Manually adjusting the size of form fields can be a frustrating experience for users, especially on smaller screens. Automatic field sizing provides a more intuitive and seamless interaction, making forms easier to complete and reducing potential drop-off rates.1- Making Hidden Content Searchable:
hidden=until-found attribute, in conjunction with the beforematch event, provides a solution to this limitation.1 By replacing the traditional CSS methods of hiding content with this attribute, the content within accordions becomes searchable using the browser’s built-in find functionality. Furthermore, the beforematch event listener can be added to synchronize other page states with the visibility of the section, firing right before the element is revealed by the browser. This enhancement improves the discoverability of content within UI patterns like accordions, benefiting both user experience and SEO by making valuable information more easily accessible to both users and search engines. Content hidden within accordions was previously a barrier to information retrieval for users relying on the find-in-page feature and could also be overlooked by search engine crawlers. This new attribute effectively addresses this issue, making previously hidden content more discoverable and improving overall site usability.1- Key Takeaway:
The Growing Emphasis on Web Accessibility and Inclusive Design.
- Keyboard Navigation as a Vital Aspect:
- Fostering an Accessibility Culture:
- Bottom-Up Design Approach for Enhanced Accessibility:
- Key Takeaway:
The Transformative Impact of Artificial Intelligence on Web Development Workflows.
- AI for Code Generation and Automation:
- AI in Web Design Tools:
- AI for Accessibility Enhancements:
AI can also play a crucial role in making the web more accessible.4 AI-powered tools can analyze website content and automatically generate alternative text descriptions for images, which are essential for users with visual impairments. Additionally, AI can assist in optimizing font sizes, color contrasts, and overall website structure to ensure compliance with accessibility standards, making websites more inclusive and usable for everyone. Ensuring web accessibility can be a complex and time-consuming undertaking. AI-powered tools can automate many of the tasks involved in accessibility compliance, such as generating descriptive alt text for images and identifying potential accessibility issues, making it easier for developers to create inclusive websites.4
- Key Takeaway:
Emerging Web Design Trends: From Unexpected Floating Objects to Brutalist Revival.
- Unexpected Floating Objects (UFOs):
- Freeform Finishes:
- Bits and Bytes (Retro Tech Aesthetics):
- Fonts in the Spotlight (Maximalist Typography):
- Brutalist Design:
- Motion Design:
-key Takeaway:
The Continued Rise and Evolution of Progressive Web Apps (PWAs).
- PWA Features and Benefits:
- Expanded Hardware Access and Advanced Capabilities:
- PWA for E-commerce:
- Key Takeaway:
Understanding the Shift Towards Headless CMS and Architectures.
- Decoupled Frontend and Backend:
- Benefits of Headless Commerce:
- Composable Commerce:
- Top Headless Commerce Platforms:
- Key Takeaway:
Key E-commerce Trends Shaping 2025:
The Pervasive Influence of AI in Personalization, Automation, and Customer Experience.
- AI for Personalized Shopping Experiences:
- AI for Customer Service:
- AI for Automation:
- AI for Fraud Detection and Security:
- Key Takeaway:
The Surge of Social Commerce and the Power of Live Shopping Platforms.
- Integration of Shopping within Social Media:
- The Rise of Live Shopping:
- Mobile-First Nature of Social Commerce:
- Key Takeaway:
Augmented Reality (AR) and Virtual Reality (VR) Bridging the Physical and Digital Shopping Gap.
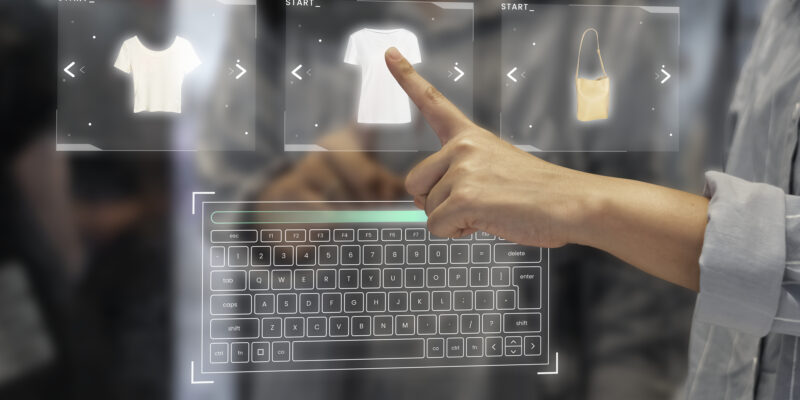
- AR for Virtual Try-Ons and Product Visualization:
- VR for Virtual Showrooms and Interactive Product Demos:
- Integration of AR/VR with Mobile Devices:
- Key Takeaway:
Blockchain Technology for Enhanced Security, Transparency, and Trust in E-commerce.
- Blockchain for Secure Transactions and Data Protection:
- Blockchain for Supply Chain Transparency and Product Authentication:
- Blockchain for Decentralized Marketplaces and Customer Data Management:
- Key Takeaway:
The Dominance of Mobile Commerce and the Importance of Mobile-First Strategies.
- Continued Growth of Mobile Shopping (M-commerce):
- Importance of Mobile-First Design and Responsive Design:
- Mobile Optimization for Speed and Navigation:
- Key Takeaway:
The Increasing Demand for Hyper-Personalized Shopping Journeys.
- Beyond Basic Personalization:
- Leveraging Customer Data for Personalization:
- Omnichannel Personalization:
- Key Takeaway:
The Growing Focus on Sustainable and Ethical Practices in Online Retail.
- Consumer Demand for Sustainability:
- Eco-Friendly Packaging and Carbon-Neutral Shipping:
- Sustainable Sourcing and Production:
- Key Takeaway:
The Critical Need for Seamless Omnichannel Retail Experiences.
- Blurring Lines Between Online and Offline:
- Real-Time Inventory Synchronization and Unified Customer Data:
- Seamless Checkout and Fulfillment Options:
- Key Takeaway:
The Synergy Between Web Development and E-commerce Trends:
- Headless Commerce Enabling Omnichannel:
- PWAs Enhancing Mobile E-commerce:
- AI Integration in Web Development for Personalized E-commerce:
- AR/VR in Web Development for Immersive E-commerce:
Web development technologies are the fundamental enablers for integrating Augmented Reality and Virtual Reality experiences into e-commerce websites and applications.30 Developers utilize various web-based AR/VR frameworks and APIs to embed immersive product visualizations, virtual try-on features, and virtual showroom experiences directly within the online shopping environment. These web development capabilities are essential for delivering the engaging and interactive shopping experiences that AR and VR offer. Web developers utilize various frameworks and APIs to embed AR and VR functionalities into e-commerce platforms, allowing customers to virtually interact with products and creating more engaging and informative shopping experiences. Without these web development advancements, the immersive potential of AR and VR in e-commerce could not be realized.30
- Key Takeaway:
Mastering SEO for Web Development and E-commerce Content in 2025:
- Deep Dive into Keyword Strategy: Incorporating Target Keywords and Understanding User Intent.
- Optimizing for Mobile-First Indexing and Ensuring Excellent Mobile User Experience.
- The Role of Content Clustering and Strategic Internal Linking for Topical Authority.
- Harnessing Voice Search Optimization for Broader Reach.
- Implementing Advanced Structured Data Markup for Enhanced Search Visibility.
- Technical SEO Best Practices: Site Speed, Core Web Vitals, and Site Architecture.
- The Importance of High-Quality, Unique, and Engaging Content Creation.
Ultimately, the cornerstone of any successful SEO strategy is the creation of high-quality, unique, and engaging content that provides value to the target audience.38 This includes creating in-depth, informative, and well-researched content, ensuring that it is original and not duplicated from other sources, using engaging language, visuals, and formatting to keep readers interested, and targeting long-tail keyword variations in blog articles and content. High-quality content is the most important factor in achieving high rankings in search results. It attracts and retains users, signals authority to search engines, and ultimately fulfills the user’s search intent.38

